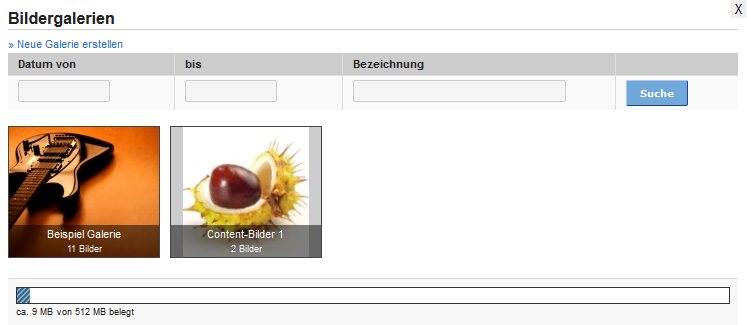
Hier können Bildergalerien angelegt werden, die auf der Website chronologisch sortiert als Element hinzugefügt werden können.

Mit dem Paket "Schnittstellen (Galerien als IFrame einbetten, XML/JSON-Schnittstelle) können über eine URL verschiedene Bildinformationen zu den Bildern aus aus den Bildergalerien abgerufen werden. Dabei wird die Domain des Kunden wiefolgt aufgerufen:
http://www.{domain}.de/index.php?api=galleries&act=search&token={token}&out=xml
Dabei können mit verschiedenen Parametern die Suchergebnisse genauer gefilter werden:
|
Parameter / Bezeichnung |
Datentyp |
Info / Beschreibung |
|
id |
int |
Bild-ID |
|
gallery |
int |
Galerie-ID |
|
filename |
string |
Dateiname der ursprünglichen Bild-Datei. |
|
term |
string |
Suchbegriff, dieser Sucht in der Datenpank nach übereinstimmungen im Titel, der Beschreibung und den Tags. |
|
tags |
string |
Bild-Tags, mehrere mit Komma getrennt (z.B. tags=Gebirte,Sommer). |
|
date |
date |
Datum, an dem das Bild erstellt wurde / Ist diese Information bei einem Bild nicht vorhanden, wird das Datum verwendet, an dem das Bild in die Galerie hochgeladen wurde. |
|
year |
int |
Jahr an dem das Bild erstellt bzw. hochgeladen wurde. |
|
month |
int |
Monat an dem das Bild erstellt bzw. hochgeladen wurde. Hier muss auch das Jahr definiert werden (z.B. year=2015&month=1). |
|
date-from |
date |
Definierter Zeitraum, an dem das Bild hochgeladen / erstellt wurde. |
|
date-to |
date |
Definierter Zeitraum, an dem das Bild hochgeladen / erstellt wurde. |
|
limit |
int |
Hier kann die Anzahl der zurückgelieferten Bilder festgelegt werden. (z.B. limit=100 liefert maximal 100 Bilder zurück, limit=100,100 liefert maximal 100 Bilder zurück, angefangen vom 100ersten Suchergebnis) |
|
out |
string |
Ausgabetyp der Rückgabe (json oder xml, Standardgemäß json)
|
In der Rückgabe werden die Bilder mit den Verschiedenen Informationen zurückgeliefert.
| Bezeichnung | Datentyp | Info / Beschreibung |
|
id |
int |
Bild-ID |
|
gallery |
array |
id (int) Galerie-ID name (string) Galerie Bezeichnung |
|
filename |
string |
Dateiname der ursprünglichen Bild-Datei. |
|
thumb |
array |
link (string) Link zur Quelldatei / Vorschau (ca. 300 Pixel in der maximalen Seitelänge). width (int) Bild-Breite in Pixel. height (int) Bild-Höhe in Pixel. |
|
image |
array |
link (string) Link zur Quelldatei / (ca. 800-1000 Pixel in der maximalen Seitelänge). width (int) Bild-Breite in Pixel. height (int) Bild-Höhe in Pixel. |
|
hd |
array |
link (string) Link zur HD-Quelldatei - falls vorhanden - (ca. 1920 Pixel in der maximalen Seitelänge). width (int) Bild-Breite in Pixel. height (int) Bild-Höhe in Pixel. |
|
original |
array |
link (string) Link zur Originalen Quelldatei - falls vorhanden - (ca. 2000-4000 Pixel in der maximalen Seitelänge). width (int) Bild-Breite in Pixel. height (int) Bild-Höhe in Pixel. |
|
title |
string |
Titel des Bild - falls vorhanden. |
|
description |
string |
Kurze Beschreibung zum Bild - falls vorhanden. |
|
date |
date |
Datum an dem das Bild aufgenommen wurde oder zur Galerie hochgeladen wurde, sollte der erste Wert nicht vorhanden sein. |
|
tags |
array |
Tags / Schlüsselwörter zum Bild. |
XML
http://www.bwcms.eu/index.php?api=galleries&act=search&token=XYZ&out=xml
<?xml version="1.0" encoding="UTF-8"?>
<data>
<image id="32828">
<id><![CDATA[ 32828 ]]></id>
<gallery>
<id><!CDATA[ 1 ]]></id>
<name><!CDATA[ Testgalerie ]]></name>
</gallery>
<filename><!CDATA[ Testbild_001.jpg ]]></filename>
<thumb>
<link>
<![CDATA[
https://login.bwcms.eu/data/files/00/00_th.jpg
]]>
</link>
<width><![CDATA[ 300 ]]></width>
<height><![CDATA[ 189 ]]></height>
</thumb>
<image>
<link>
<![CDATA[
https://login.bwcms.eu/data/files/00/00_lo.jpg
]]>
</link>
<width><![CDATA[ 6048 ]]></width>
<height><![CDATA[ 3809 ]]></height>
</image>
<original>
<link>
<![CDATA[
https://login.bwcms.eu/data/files/00/00.jpg
]]>
</link>
<width><![CDATA[ 6048 ]]></width>
<height><![CDATA[ 3809 ]]></height>
</original>
<title><![CDATA[ Testbild 001 ]]></title>
<description>
<![CDATA[
13.01.2015: Hier steht die Beschreibung als Beispiel
]]>
</description>
<date><![CDATA[ 2015-01-13 ]]></date>
<tags>
<tag><![CDATA[ Aktion ]]></tag>
<tag><![CDATA[ Commercial ]]></tag>
<tag><![CDATA[ Gegenlicht ]]></tag>
<tag><![CDATA[ Löffel ]]></tag>
<tag><![CDATA[ Manderine ]]></tag>
</tags>
</image>
<image>
...
</image>
...
</data>
JSON
http://www.bwcms.eu/index.php?api=galleries&act=search&token=XYZ&out=json
{
'32828' : {
'id' : '32828',
'gallery' : {
'id' : '1',
'name' : 'Testgalerie'
},
filename : 'Testbild_001.jpg',
'thumb' : {
'link' : 'https://login.bwcms.eu/data/files/00/00_th.jpg',
'width' : '300',
'height' : '189'
},
'image' : {
'link' : 'https://login.bwcms.eu/data/files/00/00_lo.jpg',
'width' : '6048',
'height' : '3809'
},
'original' : {
'link' : 'https://login.bwcms.eu/data/files/00/00.jpg',
'width' : '6048',
'height' : '3809'
},
'title' : 'Testbild 001',
'description' : '13.01.2015: Hier steht die Beschreibung als Beispiel',
'date' : '2015-01-13',
'tags' : [
'Aktion', 'Commercial', 'Gegenlicht', 'Löffel', 'Manderine'
]
},
'20238' : {
...
}
...
}
Diese Webseite verwendet Cookies
Um unsere Webseite für Sie optimal zu gestalten und fortlaufend verbessern zu können, verwenden wir Cookies. Um die Funktionen unserer Webseite vollumfänglich Nutzen zu können, willigen Sie bitte in deren Nutzung ein.
Notwendige Cookies helfen dabei, eine Webseite nutzbar zu machen, indem sie Grundfunktionen wie Seitennavigation und Zugriff auf sichere Bereiche der Webseite ermöglichen. Die Webseite kann ohne diese Cookies nicht richtig funktionieren.
| Name | Anbieter | Zweck | Ablauf |
|---|---|---|---|
| cookieinfo | BWcms - BWmedien GmbH | Speichert die Benutzereinstellungen zu den Cookies. | 90 Tage |
| cms2-session | BWcms - BWmedien GmbH | Eindeutige ID, die die Sitzung des Benutzers identifiziert. | Session |
Präferenz-Cookies ermöglichen einer Webseite sich an Informationen zu erinnern, die die Art beeinflussen, wie sich eine Webseite verhält oder aussieht, wie z. B. Ihre bevorzugte Sprache oder die Region in der Sie sich befinden.
| Name | Anbieter | Zweck | Ablauf |
|---|---|---|---|
| cms2-language | BWcms - BWmedien GmbH | Speichert die vom Benutzer ausgewählte Sprachversion einer Webseite. | 90 Tage |
Statistik-Cookies helfen Webseiten-Besitzern zu verstehen, wie Besucher mit Webseiten interagieren, indem Informationen anonym gesammelt und gemeldet werden.
| Name | Anbieter | Zweck | Ablauf |
|---|---|---|---|
| _ga | Registriert eine eindeutige ID, die verwendet wird, um statistische Daten dazu, wie der Besucher die Website nutzt, zu generieren. | 2 Jahre | |
| _ga_* | Enthält eine zufallsgenerierte User-ID. Anhand dieser ID kann Google Analytics wiederkehrende User auf dieser Website wiedererkennen und die Daten von früheren Besuchen zusammenführen. | 2 Jahre | |
| _gat | Wird von Google Analytics verwendet, um die Anforderungsrate einzuschränken | 1 Tag | |
| _gat_* | Wird von Google Analytics verwendet, um die Anforderungsrate einzuschränken | 2 Jahre | |
| _gid | Registriert eine eindeutige ID, die verwendet wird, um statistische Daten dazu, wie der Besucher die Website nutzt, zu generieren. | 1 Tag |
Marketing-Cookies werden verwendet, um Besuchern auf Webseiten zu folgen. Die Absicht ist, Anzeigen zu zeigen, die relevant und ansprechend für den einzelnen Benutzer sind und daher wertvoller für Publisher und werbetreibende Drittparteien sind.
| Name | Anbieter | Zweck | Ablauf |
|---|---|---|---|
| IDE | Verwendet von Google DoubleClick, um die Handlungen des Benutzers auf der Webseite nach der Anzeige oder dem Klicken auf eine der Anzeigen des Anbieters zu registrieren und zu melden, mit dem Zweck der Messung der Wirksamkeit einer Werbung und der Anzeige zielgerichteter Werbung für den Benutzer. | 1 Jahr | |
| Maps* | Eingebettete Karten / Google Maps | ||
| VISITOR_INFO1_LIVE | YouTube | Versucht, die Benutzerbandbreite auf Seiten mit integrierten YouTube-Videos zu schätzen. | 179 Tage |
| YSC | YouTube | Registriert eine eindeutige ID, um Statistiken der Videos von YouTube, die der Benutzer gesehen hat, zu behalten. | Session |
| yt-remote-device-id | YouTube | Speichert die Benutzereinstellungen beim Abruf eines auf anderen Webseiten integrierten Youtube-Videos | Persistent |
| yt-remote-session-app | YouTube | Speichert die Benutzereinstellungen beim Abruf eines auf anderen Webseiten integrierten Youtube-Videos | Session |
| yt-remote-session-name | YouTube | Speichert die Benutzereinstellungen beim Abruf eines auf anderen Webseiten integrierten Youtube-Videos | Session |
Cookies sind kleine Textdateien, die von Webseiten verwendet werden, um die Benutzererfahrung effizienter zu gestalten.
Laut Gesetz können wir Cookies auf Ihrem Gerät speichern, wenn diese für den Betrieb dieser Seite unbedingt notwendig sind. Für alle anderen Cookie-Typen benötigen wir Ihre Erlaubnis.
Diese Seite verwendet unterschiedliche Cookie-Typen. Einige Cookies werden von Drittparteien platziert, die auf unseren Seiten erscheinen.
Sie können Ihre Einwilligung jederzeit von der Cookie-Erklärung auf unserer Website ändern oder widerrufen.
Erfahren Sie in unserer Datenschutzrichtlinie mehr darüber, wer wir sind, wie Sie uns kontaktieren können und wie wir personenbezogene Daten verarbeiten.
Bitte geben Sie Ihre Einwilligungs-ID und das Datum an, wenn Sie uns bezüglich Ihrer Einwilligung kontaktieren.